
Um nun bei mehreren Datensätzen auch noch den Überblick in den Zeilen zu behalten kann man jetzt auch noch den Hintergrund der Zeile abwechselnd farbig gestalten. Dazu Zieht man aus den „Reports Elements“ das „Rectangle“ in das „Detail 1“ Band

und passt es der Größe des Bandes an.

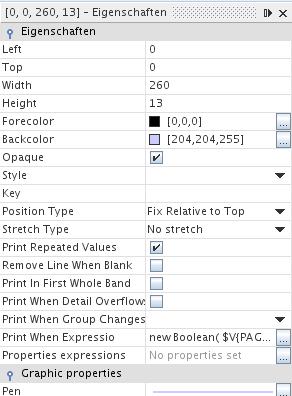
Die Hintergrundfarbe kann man nun in den Eigenschaften in „Backcolor“ ändern. Damit dies nun nicht in jeder Zeile erscheint, sondern abwechselnd, fügt man noch in den Eigenschaften in „Print When Expression“ den Wert Boolean.valueOf( $V{PAGE_COUNT}.intValue() % 2 == 0 ) ein.
Zur erläuterung:
Die Variable „PAGE_COUNT“ zählt die Anzahl der Datensätze hoch. Mit „% 2“ wird diese Variable durch 2 geteilt und nur der Restwert ausgegeben. Als Ergebnis erhält man also in jeder ungeraden Zeile eine 1. Dieses Ergebnis wird nun mit der „0“ verglichen. Wenn dieser Ausdruck/Vergleich (expression) wahr ist, wird das Objekt, in diesem Fall der Hintergrund, angezeigt. Bei diesem Ausdruck erhält also jede gerade Zeile den Hintergrund. Möchte man lieber die ungeraden Zeilen hervorheben, schreibt man einfach eine 1 anstelle der 0 hinter „==“.

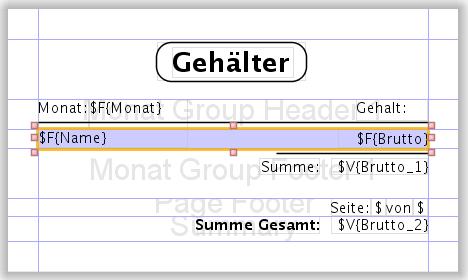
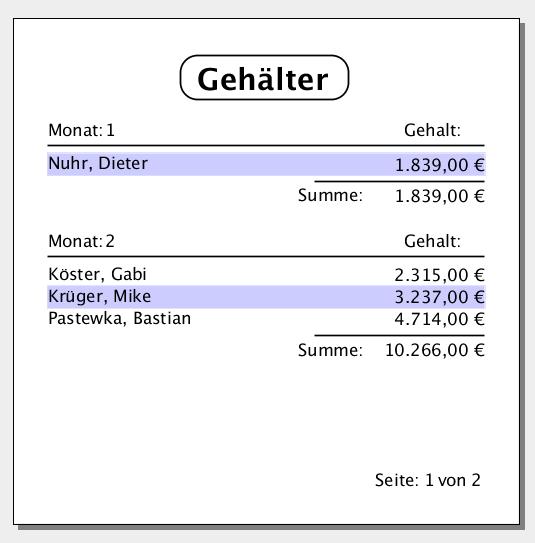
Das Ergebnis bei einer ungeraden Hervorhebung sieht z.B. so aus:

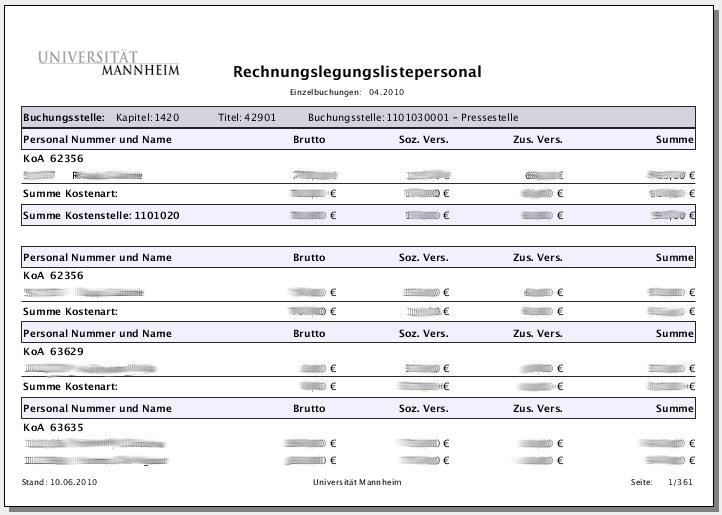
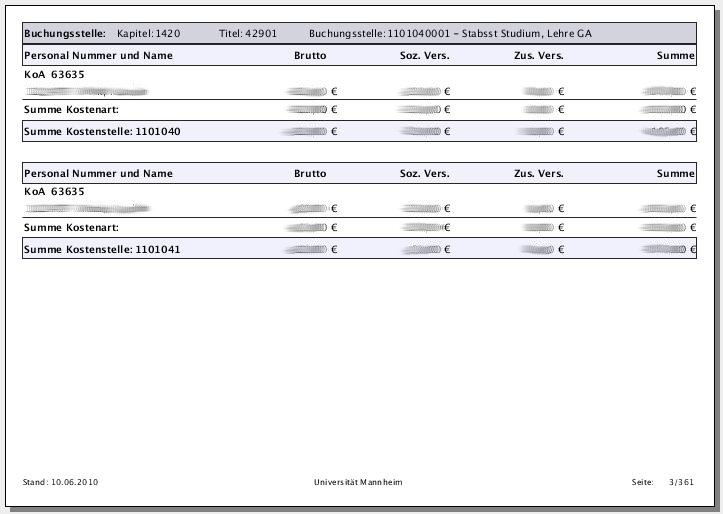
Ein weiteres Beispiel welches bereits in der Uni Mannheim benutzt wird ist die Ausgabe einer Rechnungslegungsliste. Das Beispiel zeigt nicht nur ein aufwändigeres Layout, sondern auch, wie man gruppierte Tabellen anlegt: Dabei sind die Zeilen der Tabelle im Detail 1 Band, und die Zwischensummen in den Gruppierungs-Bändern. Die Spaltenüberschriften der Tabelle befinden sich im untersten Group-Header-Band. Im Designermodus sieht das ganze folgendermaßen aus:

Und im Preview:


Druckversion HTML
 |
 |
Seite 38 / 158 Letzter Update: 7.9.2023 Impressum| Datenschutz |